0. Intro
📄 DOM (Document Object Model)
- 웹페이지에 대한 인터페이스
- 여러 프로그램들이 페이지의 콘텐츠, 구조, 스타일을 읽고 조작할 수 있도록 API를 제공
- DOM을 이해하기 위해서는 웹 페이지의 빌드 과정을 알아야 함
1. 웹 페이지의 빌드 과정
1-1. Critical Rendering Path
🎨 CRP란?
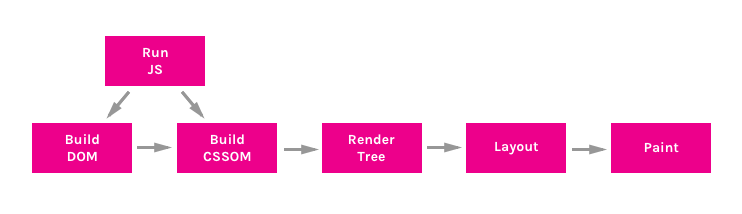
웹 브라우저가 원본 HTML 문서를 읽어들인 후, 스타일을 입히고 대화형 페이지로 만들어 뷰포트에 표시하기 까지의 과정

- DOM 트리 구축
- CSSOM 트리 구축
- JavaScript 실행
- 렌더 트리 구축
- 레이아웃 생성
- 페인팅
1-2. 간단히 말하자면,
☝🏻 브라우저가 HTML 문서를 뷰 포트에 표시하기까지, 대략 두 단계로 요약 가능
1. 읽어들인 문서 파싱
→ 최종적으로 어떤 내용을 페이지에 렌더링할지 결정
2. 렌더링 수행
- 1번 과정을 통해
렌더 트리가 생성됨 - 브라우저는 렌더 트리를 생성하기 위해 두 모델이 필요함
- DOM(Document Object Model)
- HTML 요소들의 구조화된 표현
- CSSOM(Cascading Style Sheets Object Model)
- 요소들과 연관된 스타일 정보의 구조화된 표현
- DOM(Document Object Model)
- 즉, DOM은 브라우저가 렌더 트리를 생성할 때 필요한 것 중 하나라고도 할 수 있다!
2. HTML과 DOM
2-1. HTML과 다른 DOM의 차별점
🌳 DOM은 HTML문서의 객체 기반 표현 방식!
 |
 |
|---|---|
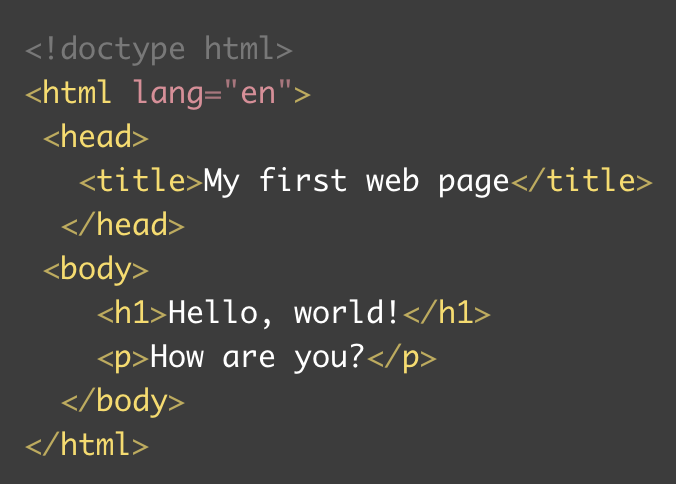
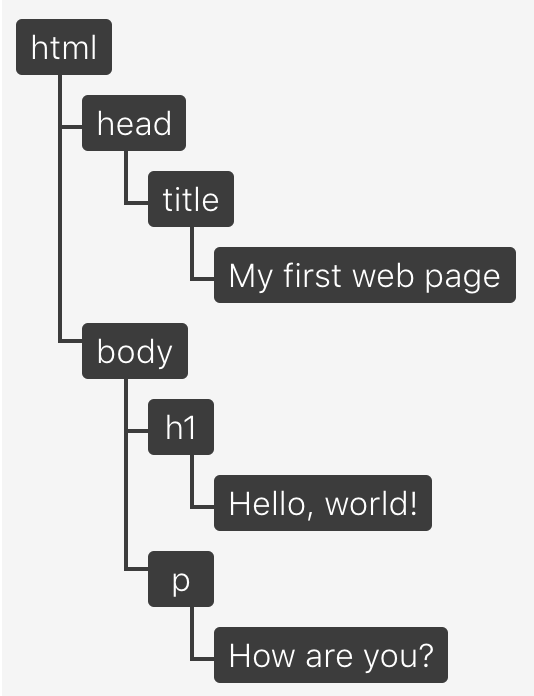
| HTML 문서 | 노드 트리 |
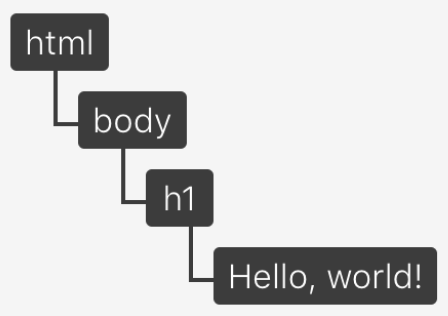
- DOM 객체 모델은 위와 같이
노드 트리로 표현된다.root element:<html>branches: 루트 요소에 내포된 태그들,<head>,<body>, …leaves: 요소 안의 컨텐츠들,Hello, world!, …
- DOM은 단순 텍스트로 구성된 HTML 문서의 내용과 구조가 객체 모델로 변환되어 다양한 프로그램에서 사용될 수 있다.
2-2. DOM이 아닌 것
1️⃣ DOM ≠ HTML
⚠️ DOM은 HTML 문서로부터 생성되지만, 항상 동일하진 않음
-
작성된 HTML 문서가 유효하지 않을 때
- DOM은 ‘유효한’ HTML 문서의 인터페이스
- 브라우저는 DOM을 생성할 때 유효하지 않은 HTML 코드를 올바르게 교정한다.
-
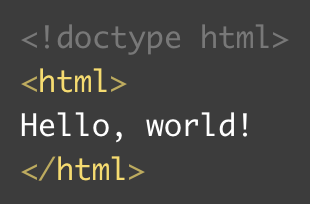
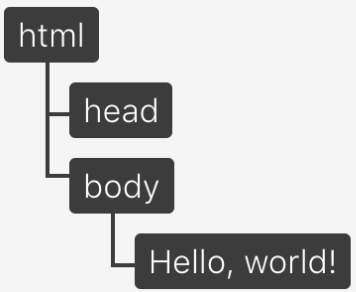
예시 HTML 문서에 필수 요소
<head>,<body>가 빠져있어도 DOM 트리에는 교정되어 나타남

잘못된 html 문서 교정되어 나타난 DOM tree
-
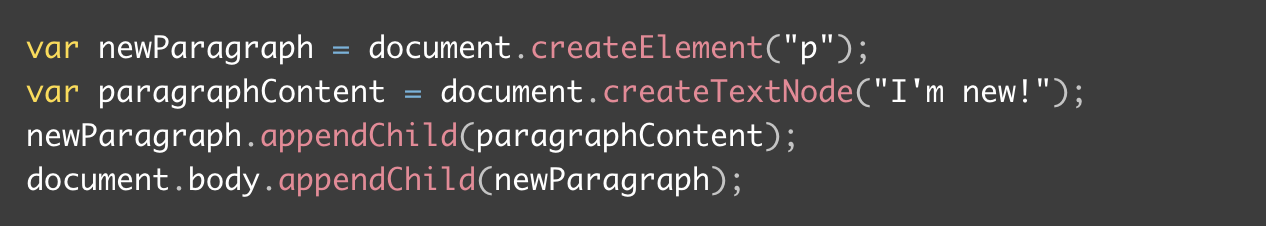
자바스크립트에 의해 DOM이 수정될 때
- DOM은 HTML 문서의 내용을 볼 수 있는 인터페이스 역할을 하는 동시에, 동적 자원이 되어 수정될 수 있음
- 예시
자바스크립트로 DOM에 새로운 노드를 추가할 수 있지만, HTML 문서의 내용을 변경하는 것은 아니다.

2️⃣ DOM ≠ 브라우저에서 보이는 것
⚠️ 브라우저 뷰 포트에 보이는 것은 렌더 트리! (렌더 트리 = DOM + CSSOM)

렌더 트리는 렌더링 되는 요소만으로 구성돼서 DOM과 다름.
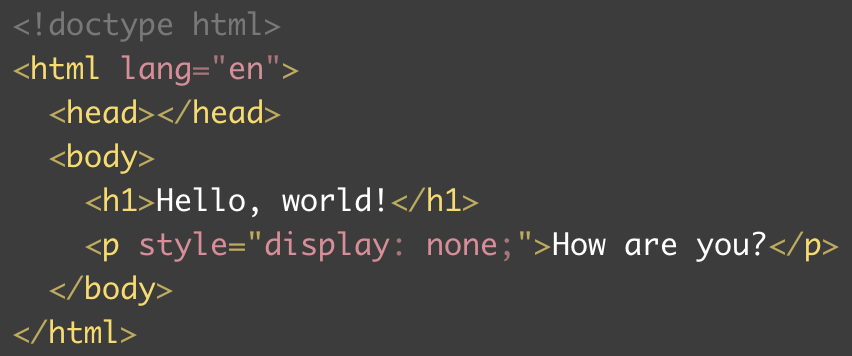
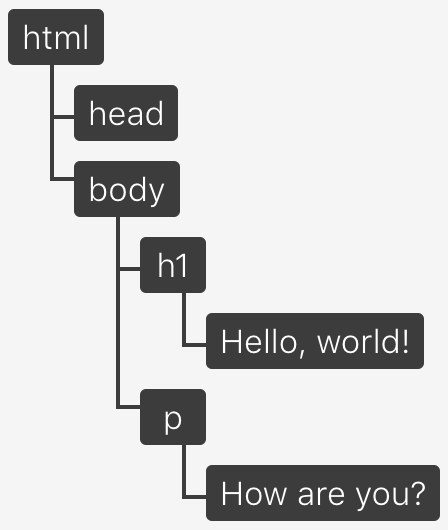
예를 들어 어떤 요소가 display: none 속성을 가질 때, DOM은 해당 요소를 포함하고, 렌더트리는 포함하지 않음
 |
 |
|---|---|
| DOM : <p> 요소 포함 O | 렌더 트리 : <p> 요소 포함 X |
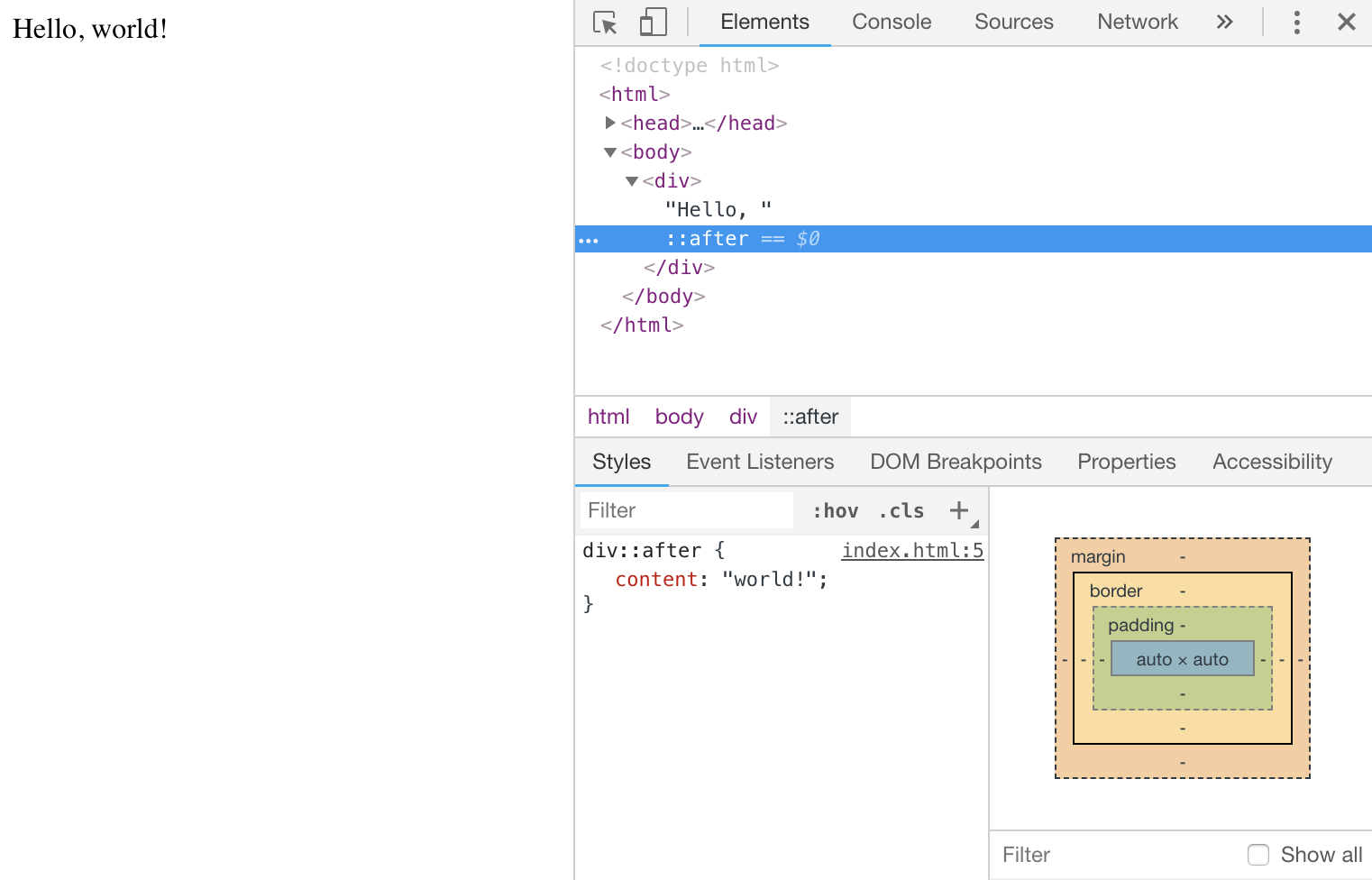
3️⃣ DOM ≠ Elements 탭에서 보이는 것
⚠️ DOM은 요소에 적용되는 스타일을 포함하지 않는다!

- 개발도구의 Elements 검사기는 DOM과 가장 가까운 근사치
::before,::after등의 선택자로 생성된 CSS 가상 요소 같은 경우에는 CSSOM과 렌더 트리의 일부를 구성함- 하지만 DOM은 요소에 적용되는 스타일을 포함하지 않으므로, CSS 가상 요소는 DOM의 일부가 아님
- 따라서 CSS 가상 요소는 자바스크립트로 수정될 수 없음
3. 요약
📌 DOM은 HTML 문서에 대한 인터페이스
- 뷰 포트에 무엇을 렌더링할지 결정하기 위해 사용
- 자바스크립트 프로그램에 의해 페이지의 콘텐츠 및 구조, 스타일이 수정되기 위해 사용
- HTML과 다른 DOM의 차별점
- 항상 유효한 HTML 형식을 기반으로 만들어짐
- 자바스크립트로 수정될 수 있는 동적 모델임
- 가상 요소를 포함하지 않음 (Ex.
::after) - 보이지 않는 요소를 포함함 (Ex.
display: none)