0. Intro
⭐ 렌더링 최적화 방식을 고려할 때 필수 지식, CRP!
- 웹 브라우저가 원본 HTML 문서를 읽어들인 후, 스타일을 입히고 대화형 페이지로 만들어 뷰포트에 표시하기 까지의 과정
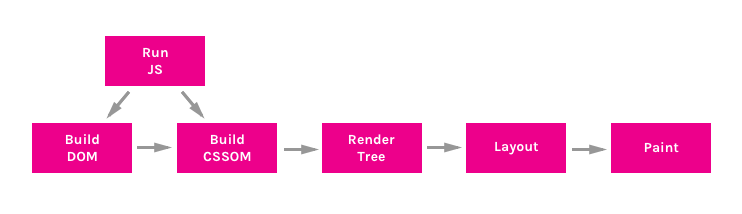
- 6단계 CRP

- DOM 트리 구축
- CSSOM 트리 구축
- JavaScript 실행
- 렌더 트리 구축
- 레이아웃 생성
- 페인팅
1. DOM 트리 구축
💡 DOM ?
- 파싱된 HTML 문서의 객체 기반 표현 방식
- 자세한 개념은 → DOM이 뭘까?
 |
 |
|---|---|
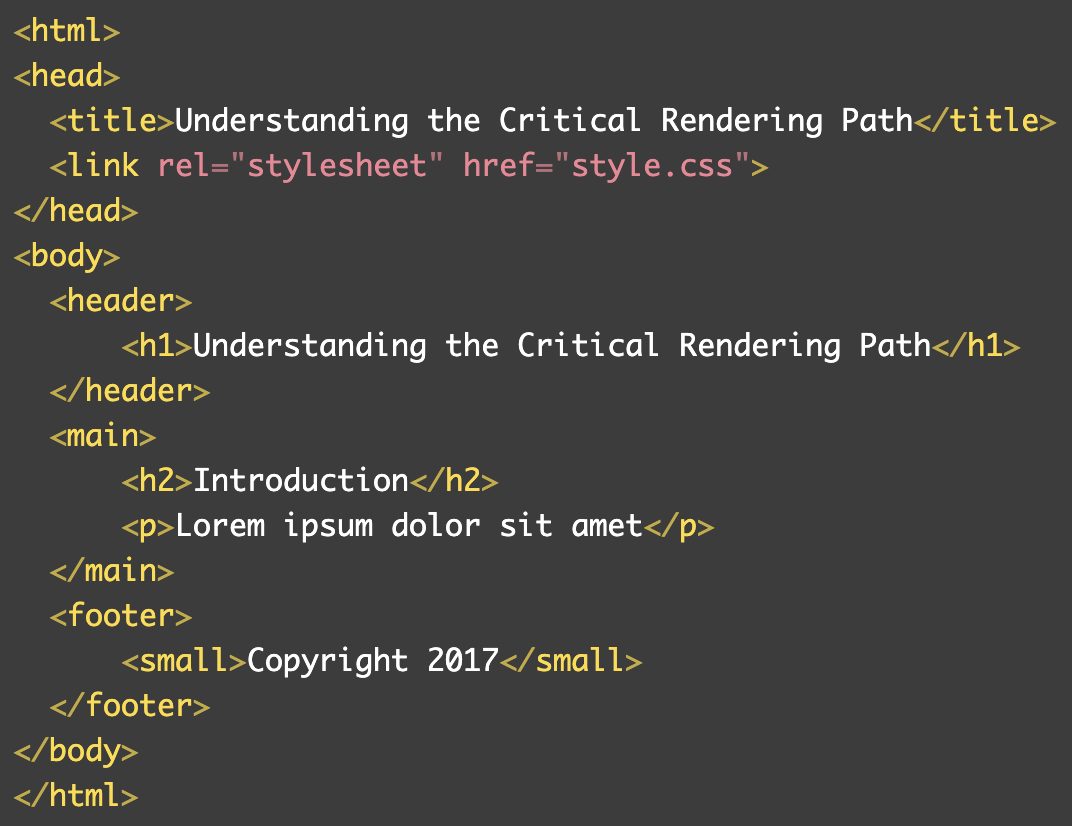
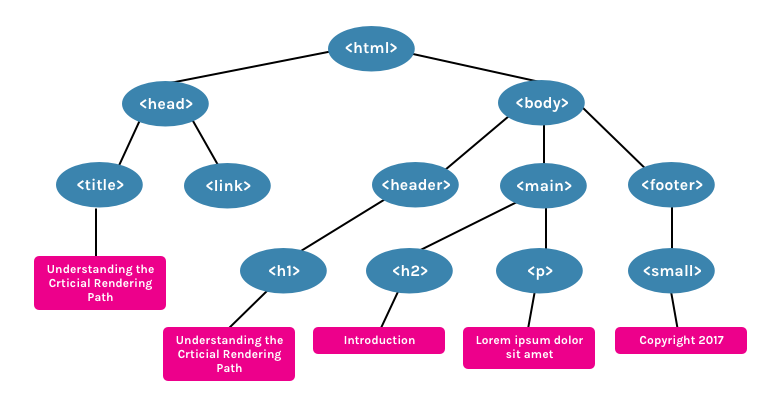
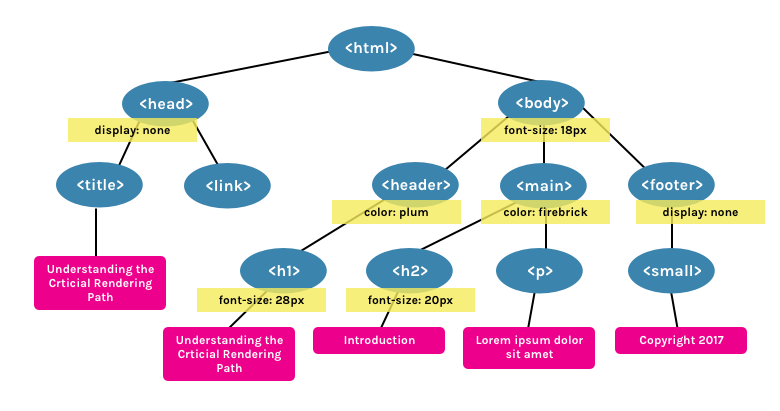
| HTML 문서 | DOM tree |
- HTML의 좋은 점은 부분적으로 실행할 수 있다는 점이다.
- 어떤 콘텐츠가 화면에 나타나기 위해 모든 문서가 load될 필요가 없다.
- 하지만, CSS와 JavaScript는 페이지의 렌더링을
block시킬 수 있다.
2. CSSOM 트리 구축
🎨 CSSOM ?
- CSS Object Model
- DOM과 관련된 스타일의 객체 기반 표현 방식
- “render blocking resource”
 |
 |
|---|---|
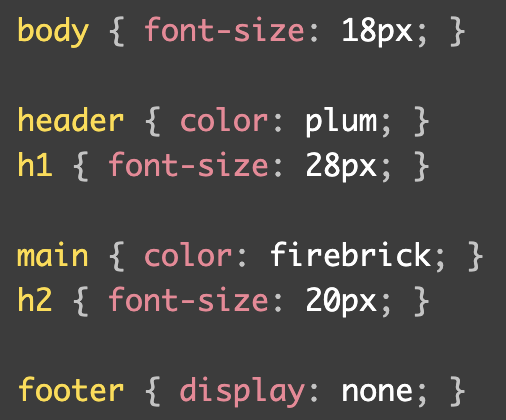
| CSS 파일 | CSSOM tree |
- 각 노드와 관련한 스타일이 명시적으로, or 상속 등의 암묵적 방식으로 표현됨
- 처음에 CSS 리소스를 완전히 파싱해오기 전까지는 렌더 트리가 구축될 수 없음 (부분적 실행 불가능)
- 계단식 상속 특성 때문
- 문서 내에서 style은 계속 오버라이딩 될 수 있어서, 원치 않는 CSS가 적용될 수 있기 때문에 문서 전체를 파싱해온 뒤 다음 단계를 실행할 수 있다!
- 하지만, 항상 “render blocking resource”인 것은 아님
- 예를 들어
orientation:landscape(가로 모드)로 설정해두었지만 세로 모드로 보고 있을 때, 해당 자원은 렌더링을 막지 않는다.
- 예를 들어
- JS 파일은 CSSOM이 구축되기까지 대기해야하므로, “script blocking resource”이기도 함
3. JavaScript 실행
🔃 JavaScript ?
- “parser blocking resource”
- “parser blocking resource”는 HTML 문서 파싱이 JS에 의해 block된다는 의미
- 파서는
<script>태그에 도달하면 fetch를 멈추고 실행한다. - 해당 요소에 실행되어야 하니까!
- 파서는
-
따라서 비동기적으로 처리해야 blocking을 막을 수 있다.
- 뷰 포트에 무엇을 렌더링할지 결정하기 위해 사용
- 자바스크립트 프로그램에 의해 페이지의 콘텐츠 및 구조, 스타일이 수정되기 위해 사용
- HTML과 다른 DOM의 차별점
- 항상 유효한 HTML 형식을 기반으로 만들어짐
- 자바스크립트로 수정될 수 있는 동적 모델임
- 가상 요소를 포함하지 않음 (Ex.
::after) - 보이지 않는 요소를 포함함 (Ex.
display: none)
4. 렌더 트리 구축
🌳 렌더 트리 ?
: DOM과 CSSOM의 조합 crp_rendertree
- 페이지에 렌더링 될 트리
- “보이는” 컨텐츠만 담기 때문에,
display: none과 같은 CSS를 가진 요소는 포함하지 않는다.
5. 레이아웃 생성
🪟 레이아웃 ?
: 뷰포트의 사이즈를 결정하는 것
<meta name="viewport" content="width=device-width,initial-scale=1">meta뷰포트 태그로 결정됨<head>에 포함meta태그가 없다면 default로980px- 보통은 사용자의
device-width로 설정
6. 페인팅
👩🏻🎨 ‘visible content’ → pixel!
- 픽셀로 바뀐 컨텐츠들이 화면에 표시됨
- 페인팅 시간은 DOM 사이즈와 적용될 스타일에 의해 결정됨
- 예를 들어, 복잡한 배경 이미지는 한 컬러의 배경보다 긴 시간이 필요함
7. 실제로 어떻게 돌아갈까?
🛠 Performance 탭에서 확인해보자!
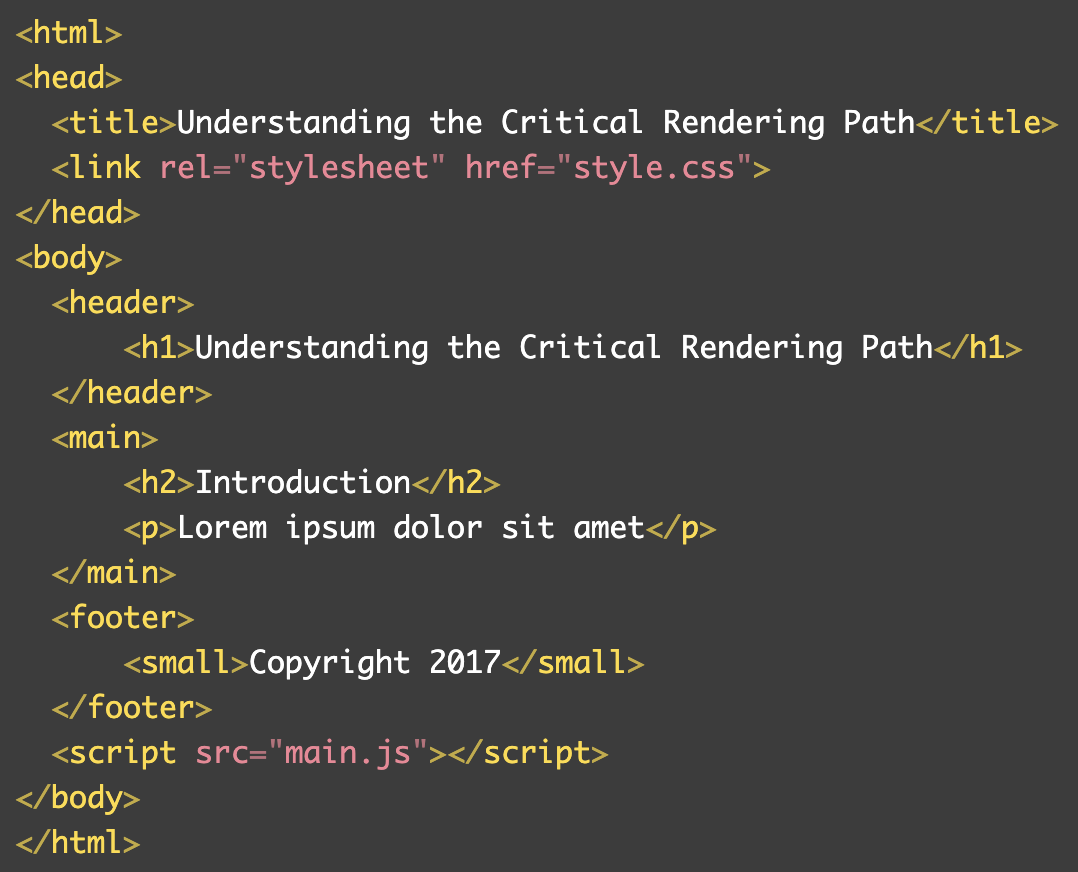
예를 들어 다음과 같은 HTML 파일이라면,

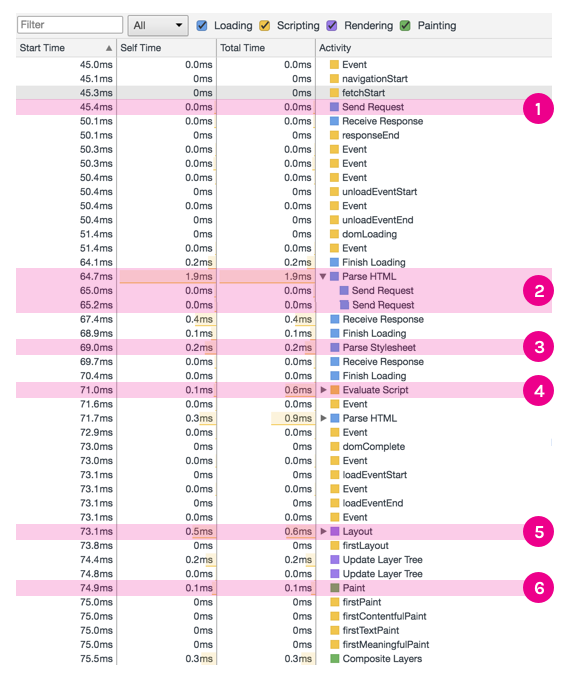
Event log에 다음과 같이 CRP를 거친다.

- Send Request
index.htmlGET 요청
- Parse HTML and Send Request
- HTML 파싱 시작, DOM 구축
style.css,main.jsGET 요청
- Parse Stylesheet
style.css에 따른 CSSOM 생성
- Evaluate Script
main.js평가
- Layout
- HTML 문서의
meta뷰포트 태그에 따라 Layout 생성
- HTML 문서의
- Paint
- pixel들 페인팅